轻音社1.0.1超强音乐软件聚合全网音乐
【软件名称】:轻音社
【软件版本】:1.0.1
【软件大小】:10.22MB
【适用平台】:安卓
【软件介绍】:
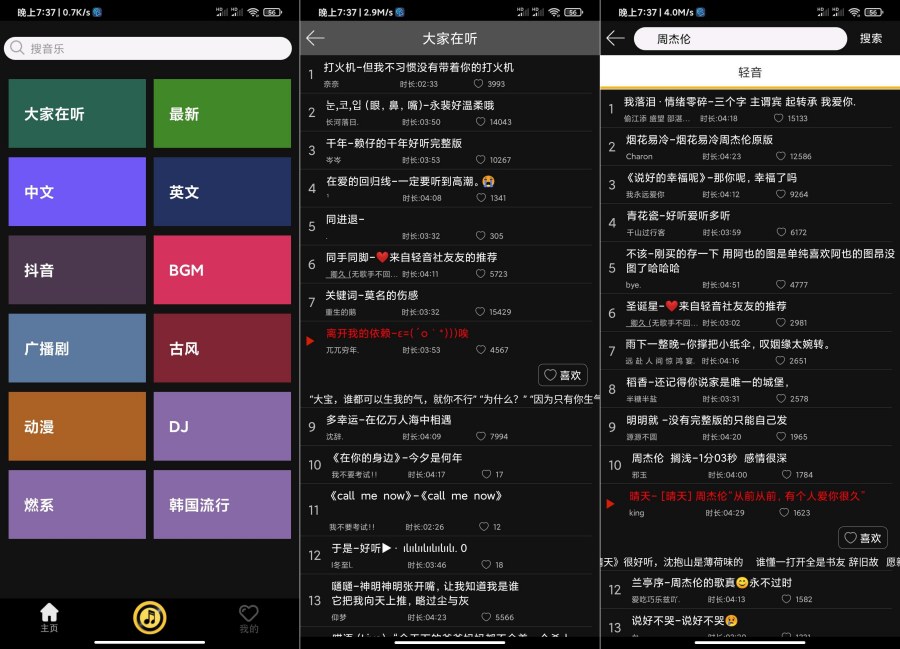
轻音社汇集了全网流行音乐、短视频音乐、抖音歌曲,广播剧等内容,涵盖燃系、古风、日系、纯音乐等多种风格。你能听到的流行歌曲在这里都能找到,该APP具备个性化推荐功能,能基于用户听歌历史和偏好智能推荐音乐
打开软件进去会白屏,需要加载一会哦
链接:https://pan.quark.cn/s/55a2b93be0d0
UC不限速链接:https://drive.uc.cn/s/82c4950b04794?public=1
备用链接:https://pan.xunlei.com/s/VOaDkP6qQ6eFUQeSh7OCW69kA1?pwd=fzwf#
百度网盘:https://pan.baidu.com/s/1S70TgPfQWSZL8pJWWSajNg?pwd=mvmv












评论