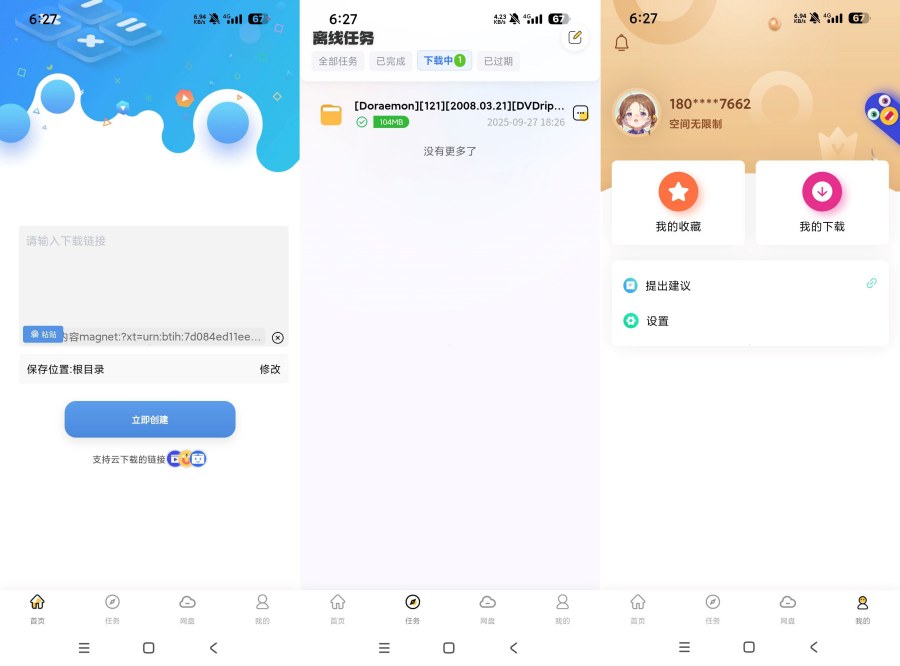
无限云盘1.0.2BT/磁力云离线超高速下载
【资源名称】无限云盘
【资源版本】1.0.2
【资源大小】32.99M
【资源介绍】无限云盘是功能强大丰富的云盘工具,可以第三方直接登录,即可使用,支持BT/磁力链接云离线,无空间限制,批量下载管理,高速不卡顿,没有任何广告打扰
链接:https://pan.quark.cn/s/ebd2860f0931
UC不限速链接:https://drive.uc.cn/s/7f923e28270e4?public=1
备用链接:https://pan.xunlei.com/s/VOaDloh-DAYCToI7jaB4tzwiA1?pwd=9uk2#
百度网盘:https://pan.baidu.com/s/1fXGOEMrcnQuAjfbq81vk8g?pwd=rc4e












评论